
Advanced Features of the Email Field in FLEXIcontent
The Email field in FLEXIcontent is an essential element that allows users to enter, display, and interact with email addresses securely and flexibly. It offers advanced features for validation, formatting, display, and integration with contact forms.
1. Configuration and Value Management
1.1 Editing and Input Options
The Email field includes various parameters to control how users interact with it:
- Required field: The user can be forced to enter an email address before saving the article.
- Maximum number of values: A limit can be set on the number of email addresses that can be recorded.
- Values per row: To optimize space, multiple values can be displayed in a single row.
- Adding values: Users can add email addresses inline or at the bottom of the list.
1.2 Defining Default Values
A default email address can be preloaded when creating a new item, with the following options:
- Load the value only for new items.
- Load the value for all edited items.
- Display it even when the input is empty.
1.3 Email Validation and Formatting
FLEXIcontent integrates advanced validation mechanisms:
- Email format validation ensures that only valid email addresses are entered.
- Value masking allows custom validation rules.
- Maximum field length can restrict the size of inputs.
2. Display and Visual Customization
2.1 Presentation and Formatting of Emails
Stored email addresses can be displayed in different formats:
- Plain text display (without a link).
- Automatic addition of a mailto: link to make the email clickable.
- Email cloaking: Protects email addresses from spam bots by encoding them so they are not visible to malicious scripts.
2.2 Customizing the Display
Several options improve how the Email field is displayed:
- Adding prefixes and suffixes to each value (e.g., "Contact: This email address is being protected from spambots. You need JavaScript enabled to view it.").
- Setting a separator between multiple email addresses.
- Custom text formatting using CSS classes.
2.3 Export and Compatibility
Stored email addresses can be exported in CSV format in two ways:
- Raw values (email as originally entered).
- Formatted values (with mailto links and applied styling).
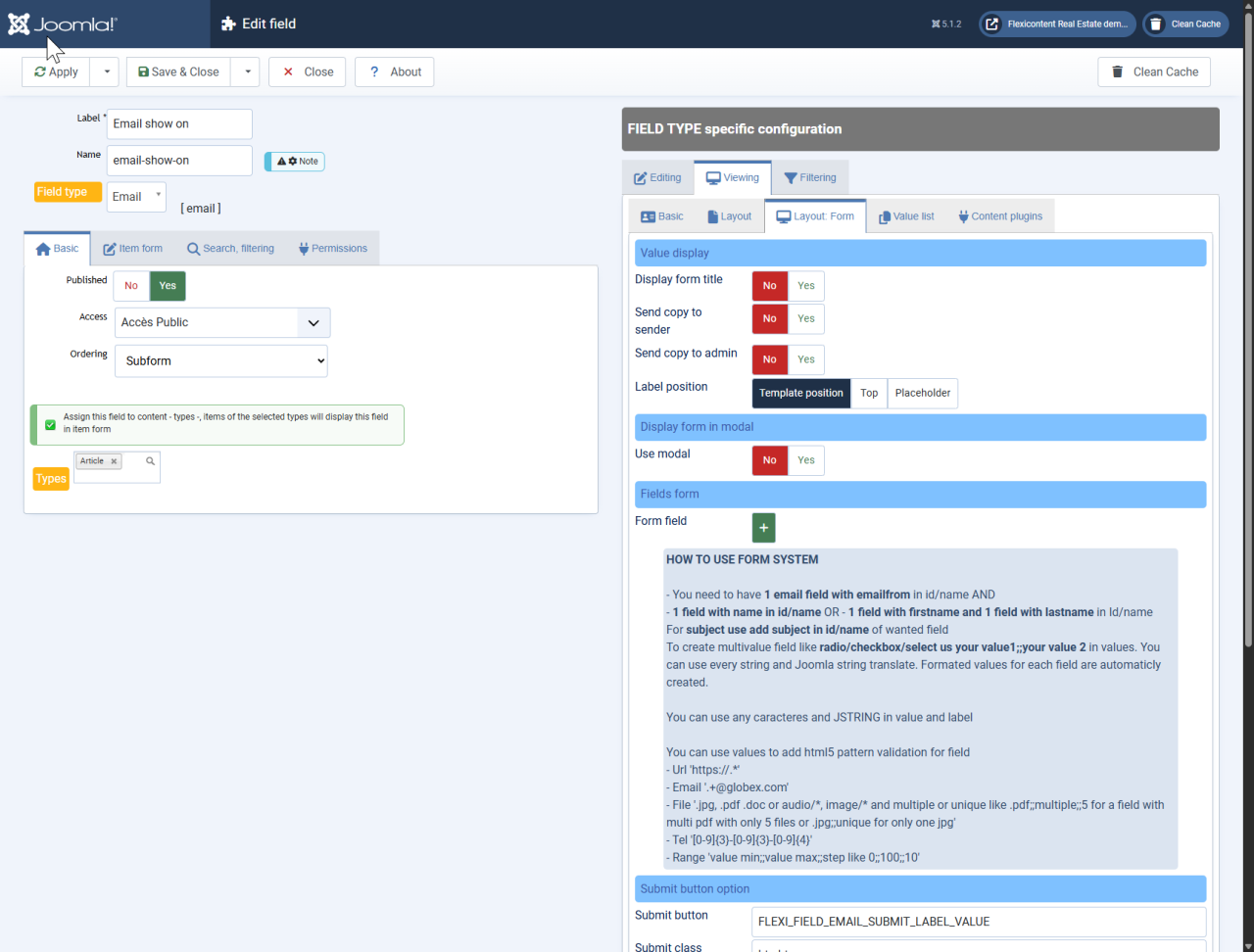
3. Integration with Forms and Email Sending
The Email field can be used to generate advanced contact forms.
3.1 Displaying as a Contact Form
It is possible to display an integrated form that allows users to send an email directly from the field, with options for:
- A customizable form title.
- Sending a copy to the sender.
- Sending a copy to the administrator.
3.2 Securing the Form
To prevent abuse and spam, several protection mechanisms can be enabled:
- A required consent checkbox before submission.
- CAPTCHA verification to block spam bots.
3.3 Displaying the Form in a Modal
The field can be configured to show a send button that opens a modal form, rather than displaying the form directly on the page.
4. SEO and Social Media Integration
4.1 Search Engine Optimization (SEO)
The microdata option allows search engines to properly identify email addresses and enhance page structuring for better indexing.
4.2 Permissions and Privacy Management
- Restricted access message: A custom message can be displayed to users who do not have permission to view an email address.
- Advanced cloaking: Prevents bots from harvesting emails while keeping them visible to real users.
5. Advanced Filtering and Search
The Email field can be used to filter articles based on specific email addresses using an advanced text search.
The Email field in FLEXIcontent is a powerful tool for managing email addresses, offering advanced validation, display customization, spam protection, and form integration. Its flexibility makes it an ideal solution for websites requiring precise control over visible and interactive email addresses.