in new version of flexicontent you can create your own tooltip information. You have 2 ways
- Using modal to display item
- Using tooltip to display specific value without entrer in item

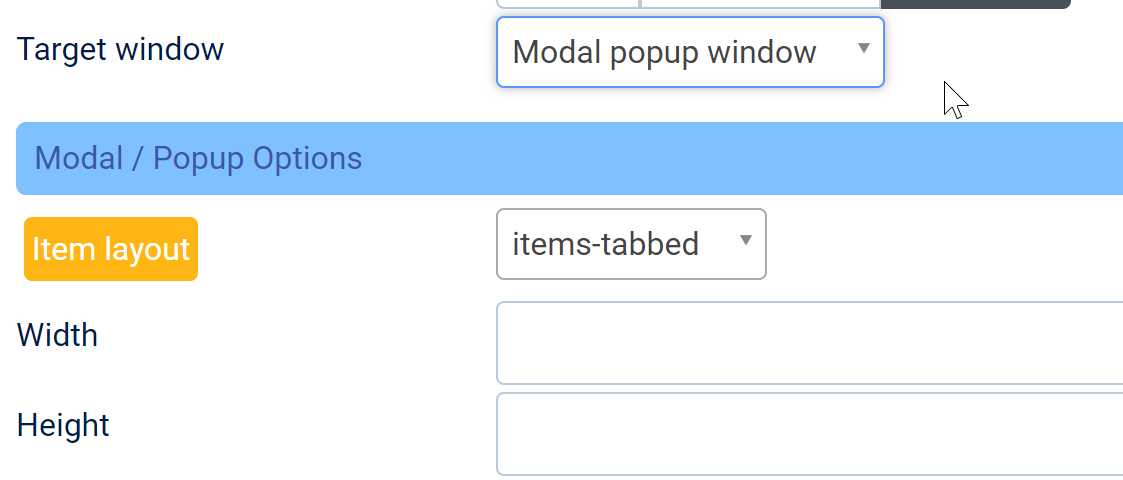
Display item in modal
in item link option you can slect the type of modal, and the template for display your item

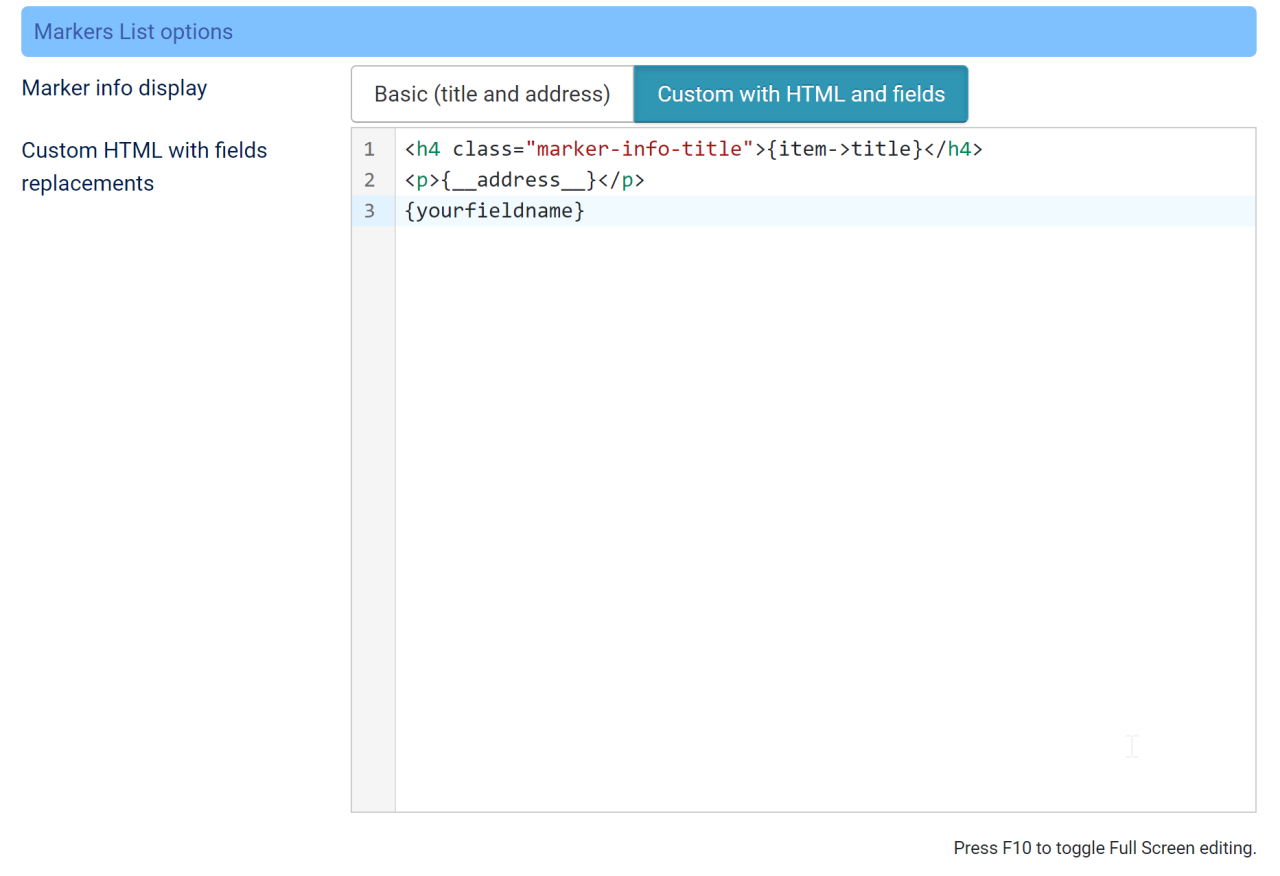
Display flexicontent value in tooltips
With this new system you can create a light html to display element in tool type directly without modal

and write your html to create your light html in tool tips
you can load any custom field like this {yourfieldname}

Envoy this feature