Usercase: Add new related items on the fly.
 The aim for this tutorial is to streamline the workflow for adding missing relational items on the fly when they are not available when you want to select that item in a relation-field.
The aim for this tutorial is to streamline the workflow for adding missing relational items on the fly when they are not available when you want to select that item in a relation-field.
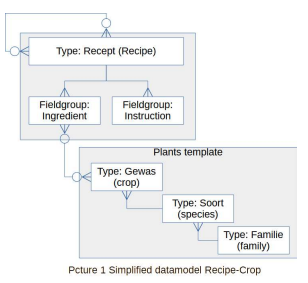
My example is that I create a recipe. Many recipes use ingredients from wild plants or plants (dutch gewas) from the kitchengarden. On the right is the simplified ERD diagram as implemented in Flexicontent.
In my example I create a link between Ingredient and Gewas (crop in English).
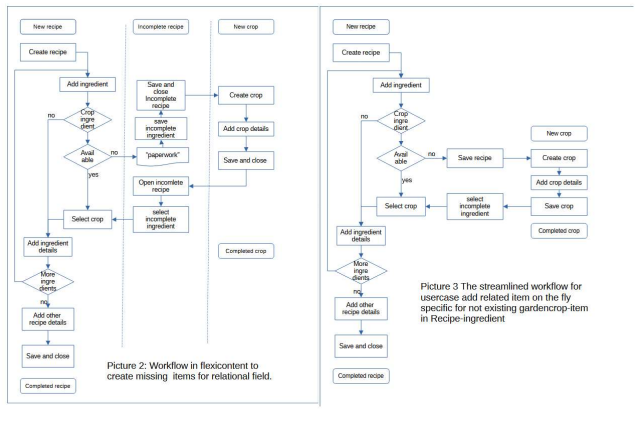
Often it happens that a gewas-item is not available when creating a recipe-item. So I had to save and close the incomplete recipe-item. Create and save new gewas-item. Then I had to reopen the incomplete recipe item, select the incomplete ingredient and connect that ingredient with the new created gewas-item.
The workflow is in picture 2.

This pattern is very common. I analysed this website and for 25% of relational fields in this website I see this pattern. In flexicontent it is quite simple to streamline this pattern like in picture 3
The streamlined workflow
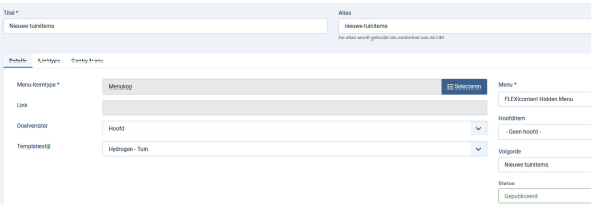
1 Create in flexicontent in (FLEXIcontent Hidden Menu) menu-itemtype:
“header-item” to group the hidden menuitems. In my case I created “Nieuwe tuinitems” (new gardenitems). And assigned this menu item to my specific template style.

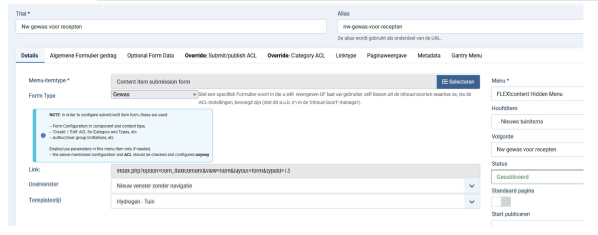
2 Create in flexicontent in (FLEXIcontent Hidden Menu) menu-itemtype
“Content item submission form” I created “Nw gewas voor recepten” (new crop for recipes). In form-type select the itemtype In my case “Gewas”. The link is created by Flexicontent. Then I set the target “Nieuw venster zonder navigatie”(new window without navigation). When closing or saving the new crop-item this returns my screen automatic to the recipe I created (or modified) Then I assigned this menuitem to my specific template style and to mainitem “Nieuwe tuinitems”

Note: I created ‘new crop for recipes’.
Maybe I want for other relations with crop other behavior.
3 Now check your template framework on how to connect the new menuitems to your templatestyle.
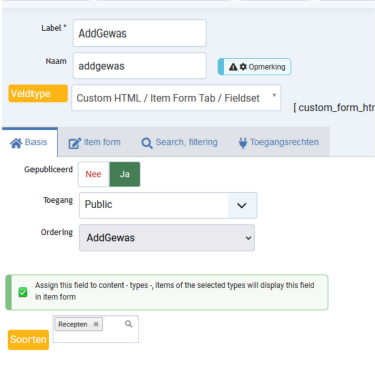
4 Open flexicontent fields
In my case for type “Recepten”(recipes). Create new field. I created “Addgewas” \ Fieldtype “Custom HTML / Item Form Tab /Fieldset. In my case Assign the field to type “Recepten”

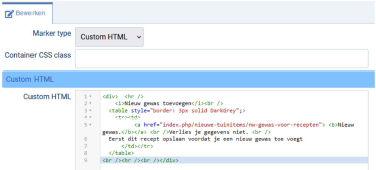
5 Add HTML code.
Select Marker type “Custom HTML”. I started with the header: <i>Nieuw gewas toevoegen</i><br /> (add new crop) to keep it in the same style as Flexicontent. Most important is to create the right link. In my case <a href="/index.php/nieuwe-tuinitems/nw-gewas-voor-recepten"> <b>Nieuw gewas.</b></a>. Start with “index.php” and then the menutree aliases. At the end I put some notes. Of course here you can create your own design around the link. Just make clear what to do in the remark. The link contains the concatenation on the aliases for menutree (index.php/menuheader/menuitem)

6 Remark:
The link only works in the frontend in edit mode The result when editing recipe in frontend.