How to use Showon in item form for a conditional display field
How to use Showon in item form for a conditional display field
This article will explain how to create "conditional" display of field in item form of Flexicontent. With this feature you can create complexe item form with many field field display condition.
All fields can be display or hide
Only "selections fields" can manage condition : Select, Radio, Checkbox, Radio image, Checkbox image And select multiple
Important note
- you need to disable JS library

- don't use defaut value

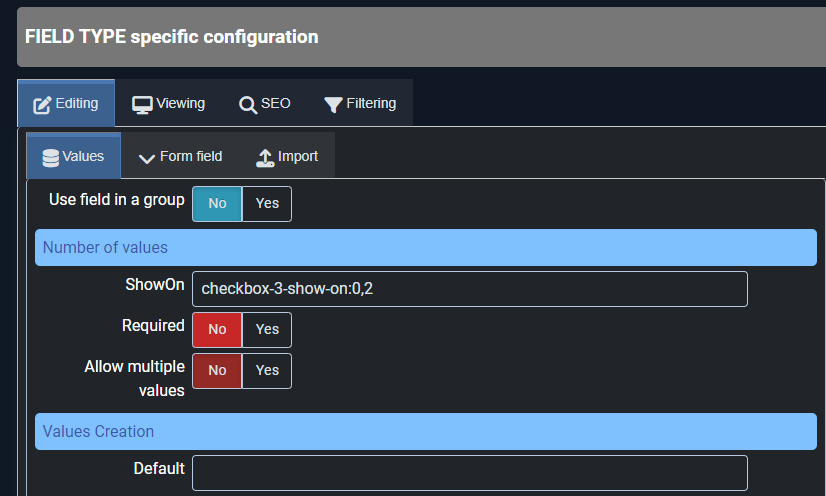
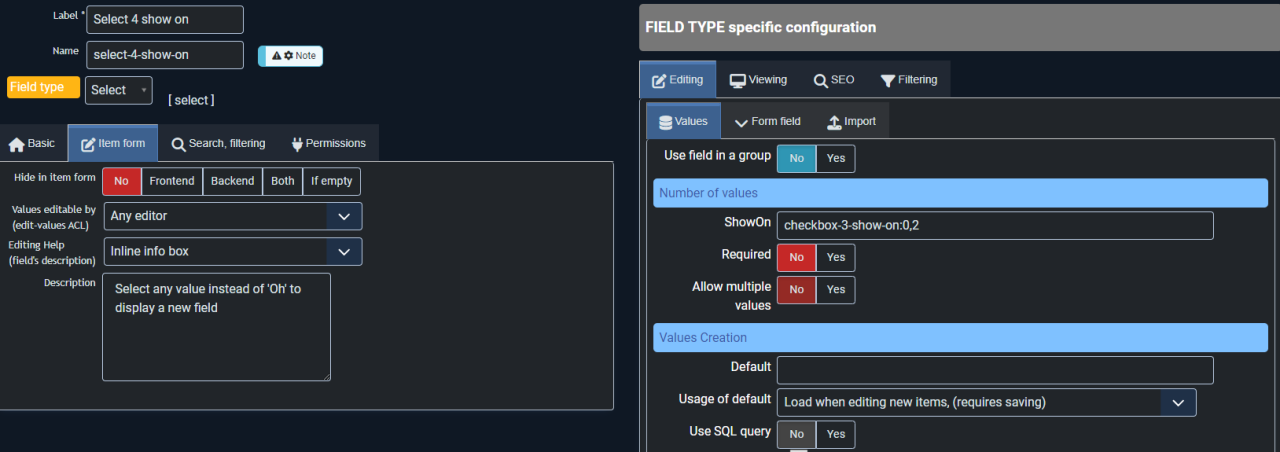
After this you can start to creat a conditionnal form. In fact its very simple we add a "ShowON" params in any field and simply add good syntax
And condition : fieldnameA:value[AND]fieldnameB:value
Or condition : fieldnameA:value[OR]fieldnameB:value
X value in same field : fieldnameA:value,value2
Does not equal : fieldnameA!:value
Where fieldname is the name of field (not his label) and value is the value to check (not label of value)
Like here

The result on a little video :

